在上一篇中,我們已經建構出拍立得照片的形狀,而在這一篇中,我們則是要盡量地去模擬一張褪色泛黃照片的色調,那究竟我們要用什麼工具來模擬呢?王大明同學你答對了!就是用調整圖層。
所謂調整圖層就是以圖層的方式來進行影像的調整,舉例來說,如果說我們要將圖片調亮一點,其中一種方式可以使用曲線的指令來調整,曲線指令會直接在原本的影像上直接進行運算,這種調整是直接改變影像的色調,這種調整方式就像我們煮菜一樣,如果菜不夠鹹就加一點鹽巴,也像我們在調飲料,如果飲料不夠濃,就加點塑化劑,不不不,是加點起雲劑。另外一種調整方式,則是在原本的影像上方,加上一層一層的圖層,每一個圖層都負責不一樣的功能,這些負責調整工作的圖層,就叫做調整圖層,例如負責調整亮度的圖層,就叫做曲線調整圖層。如果要以現實生活中的經驗來舉例的話,調整圖層就像是我們在配近視眼境一樣,近視度數不夠,就在鏡框上加上一片調整近視度數的鏡片,如果後來發現度數太重,則可以拿掉原本的鏡片,再換一片度數淺一點的,同樣的,如果你有散光,眼科醫生就會再加上一片散光鏡片來調整,也就是說,你的近視眼鏡是透過好幾片的調整鏡片去組合出來的。
那究竟使用曲線指令直接調整,跟使用曲線調整圖層來調整有何不同呢?如果你只是調整一次的話,那沒什麼不同,但是如果你後來需要再次調整曲線的調整程度的話,那使用曲線指令的就沒轍了,因為它已經直接將影像調整下去了,而使用曲線調整圖層的,就可以再次打開曲線調整視窗,重新調整你要的數值,甚至你還可以將曲線調整圖層的眼睛關掉,直接取消曲線調整的效果。就像剛才舉的例子,塑化劑加下去就收不回來了,而加上去的鏡片是可以再拿掉的。
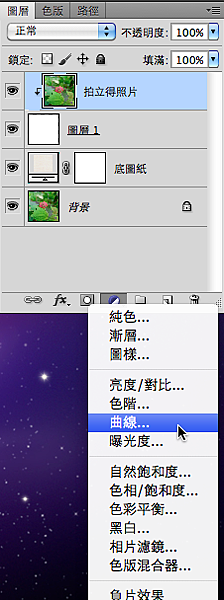
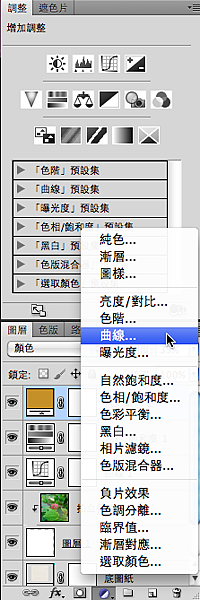
要加入調整圖層,就要點開圖層面板下方的新增純色與調整圖層按鈕,因為褪色的照片色調會變比較亮,所以我們先選擇曲線調整圖層,來調整畫面的亮度。

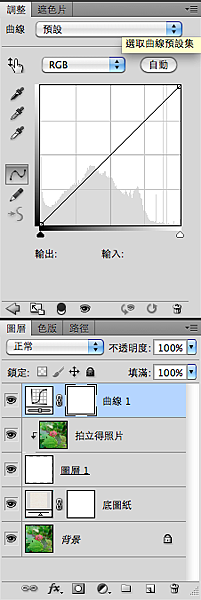
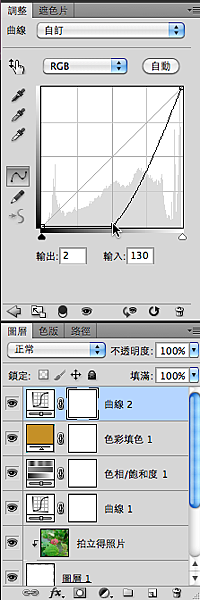
曲線調整圖層的設定值,一開始會是一條直線,這是還沒有調整的狀況。

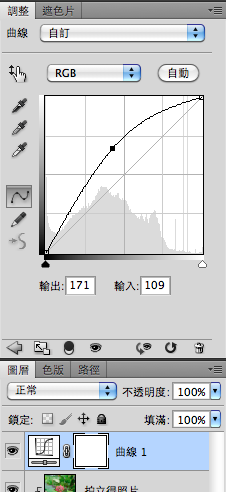
我們可以在這條直線上增加調整點(調整點可以增加一個到多個)並藉由調整點調整曲線的弧度,一般而言,曲線往上是變亮,往下是變暗。

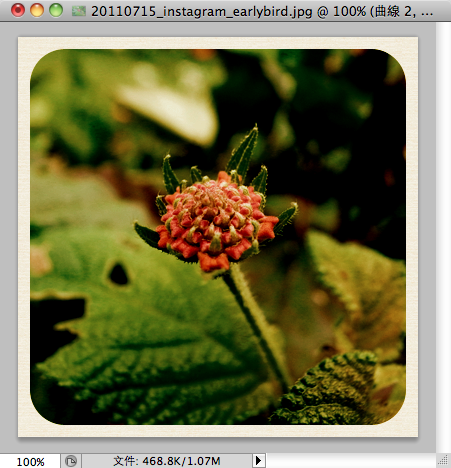
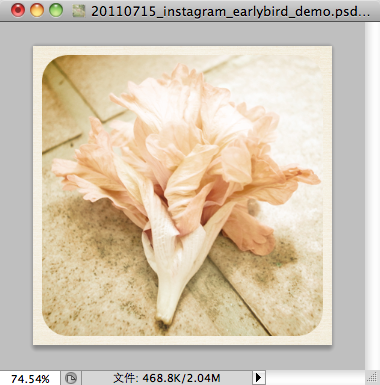
曲線調整如上圖之後,影像就變亮囉!

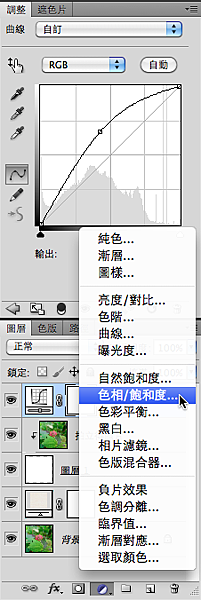
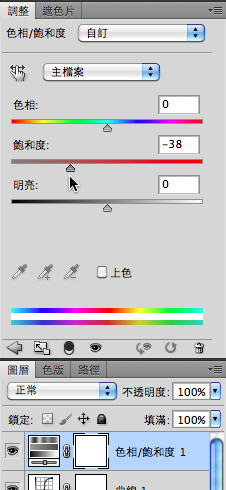
接著我們再新增一個色相飽和度調整圖層,來降低影像的飽和度(也就是顏色的鮮艷度),以模擬褪色的感覺。

把飽和度的調整軸往左移動,飽和度就會下降,一邊調整飽和度,影像就會同時產生變化,你可以觀看影像來決定要調整的數值多寡。

調整完飽和度後,影像的顏色就沒有原先那麼鮮艷,也符合我們要模擬的感覺。

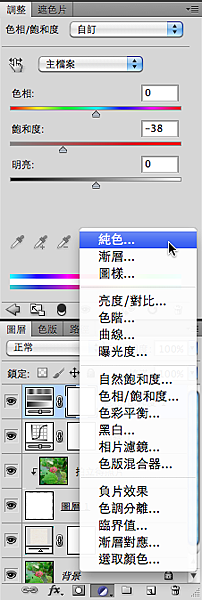
接著,因為拍立得照片總是會呈現黃色調,所以我們要再新增一個純色圖層來產生黃色調的效果,純色圖層的概念跟調整圖層很像,新增方式也類似,比較大的差別在於純色圖層是新增一個有顏色的圖層,但是無法直接調整影像的色調,要再搭配圖層混合模式的使用,才能達到調整色調的效果。

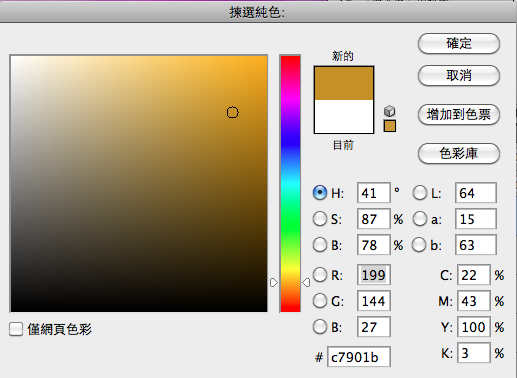
從對話框中,挑選一個適當的黃色調,若一時挑不準也沒關係,純色圖層或是調整圖層的好處,就是之後隨時可以回來調整。

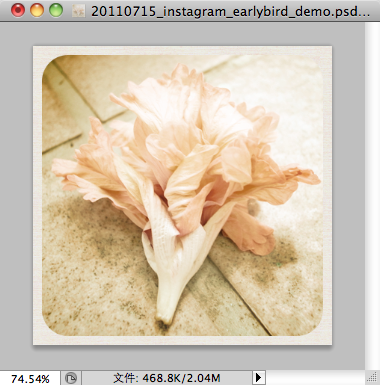
挑好顏色後,你會發現整個畫面都變成你挑的顏色,完全看不到原先的照片影像了,別緊張,這是必經的過程。

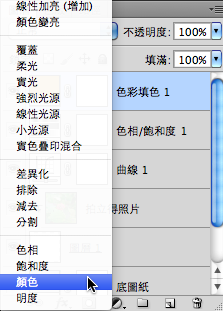
我們只要將這個純色圖層的混合模式改為顏色,就可以將這個黃色的純色圖層,跟原先的影像混合在一起囉!

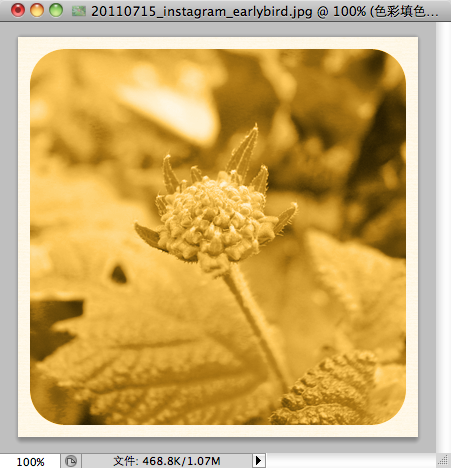
你看看,原先的彩色影像,變成濃濃的黃色調了,但是好像有點太黃了,怎麼辦?

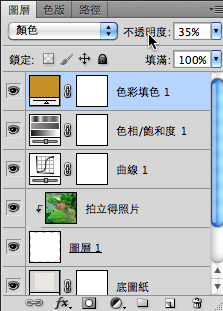
我們只要再將這個純色圖層的不透明度調低,一樣是一邊調整一邊注意影像的變化,直到畫面的顏色濃度是你想要的。

嘿~~是不是一張復古風的影像已經逐漸成型啦!!

好啦!接下來我們要來做最後一個調整,就是增加暗角的效果。
所謂的暗角,是因為鏡頭設計不良的關係,所以照片的四個角落會因為進光量不足,而產生比中央的影像亮度還要暗的狀況,雖然這暗角原本是鏡頭所產生的問題,但因為暗角的產生,反而凸顯出畫面中央的主題,而獲得較佳的效果,因此後來這樣有暗角的影像也成為一種獨特的影像風格。例如鼎鼎大名的LOMO相機,其嚴重的暗角也是一大特色。
要增加暗角,我們的作法是先增加一個將畫面變暗的曲線調整圖層,再利用圖層遮色片,將這個變暗調整圖層的中央部位隱藏,就能達到只有四個角落有變暗的效果。
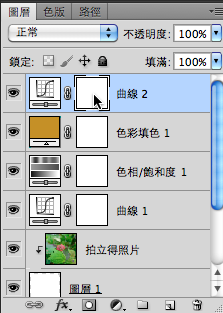
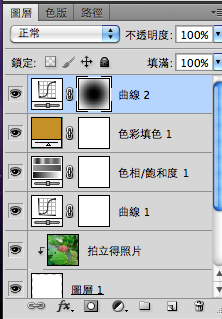
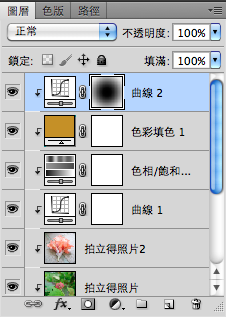
所以,我們就來新增一個曲線調整圖層吧!注意喔~我們從剛才到現在,每一個純色圖層或是調整圖層,都是一直往原本的影像上面疊喔~所以目前要新增的這個曲線調整圖層,應該是位於最上面的圖層。

接著把曲線往下拖曳,讓影像變暗。

哇!畫面變好暗啊~

每一個純色圖層或調整圖層,都會預設附帶一個圖層遮色片,所以我們要編輯遮色片之前,要先點選一下要編輯的圖層的遮色片,才不會打錯人,編輯到別個圖層的遮色片去了。

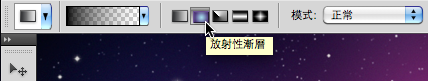
這裡我們用漸層工具來編輯遮色片,詳細作法請參考 拍不到彩虹嗎?沒關係,咱們用Photoshop自己畫! 一文。

選擇放射性漸層。

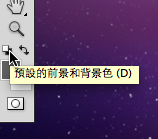
將前景色及背景色恢復成預設的白跟黑(前景色為白,背景色為黑)。

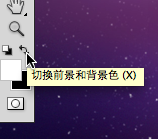
再調換前景色跟背景色為黑跟白(前景色為黑,背景色為白)。

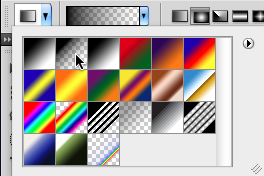
然後再回到漸層選項列,選擇前景色到透明的漸層配色。

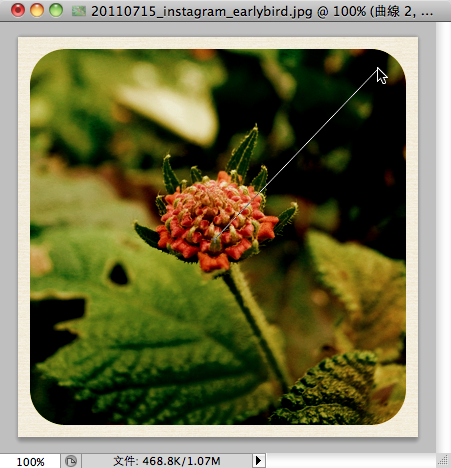
之後就從影像的畫面中間,往邊緣拖曳(如下圖)。

如果感覺不對,可以執行編輯/復原後,再重新拖曳一次,直到出現你喜歡的效果。

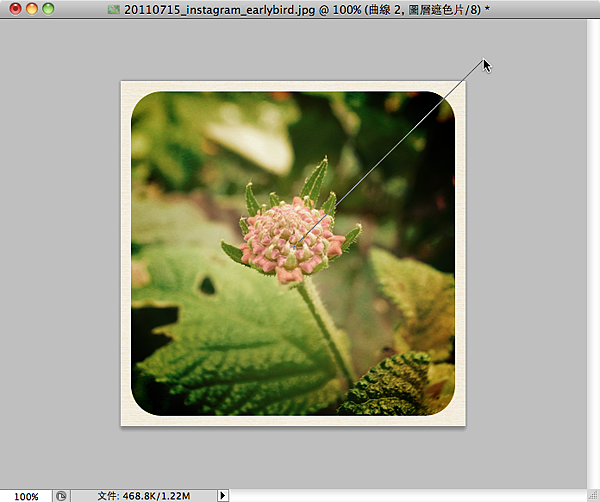
遮色片經過編輯後,就變成下圖的模樣,被我們畫上黑色的放射狀漸層。

鐺鐺,四周的暗角出現囉!

基本上我們的效果已經完成了,但是為了證實我們這樣的設計可以同樣套用到其他的影像上,我們再開另外一個影像來實驗,別緊張,不是要叫你們重作一次,你要我還不要勒~~我們只要把新的影像疊在原先的影像上,就可以套用所有調整效果到新影像上囉!
讓我們打開另外一張鉅作影像。

執行選取/全部指令,將新影像全部選起來。

再執行編輯/拷貝,來複製被選取的影像。

之後切換到原先製作中的影像,並點選拍立得照片圖層。

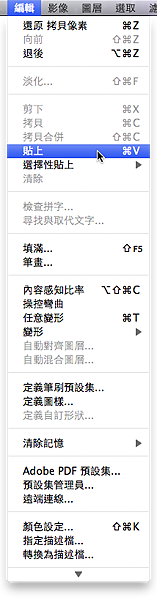
執行編輯/貼上,將新影像貼在拍立的照片圖層的上方,並將圖層名稱更改為拍立得照片2。
由於圖層的特性是由上往下看,所以上面的影像會擋住下面的,因此我們會看到新的影像出現在畫面中,那為什麼新的影像馬上就可以被套用上各種效果呢?答案也是一樣的。因為圖層是由上往下看的,而負責調整效果的四個圖層,都還是在新影像的上方,當然他們的效果就會直接套用到新影像上面囉!

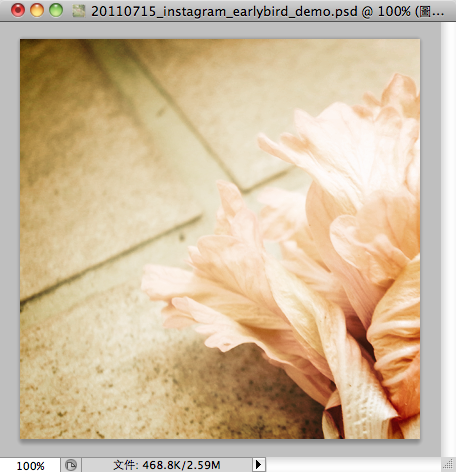
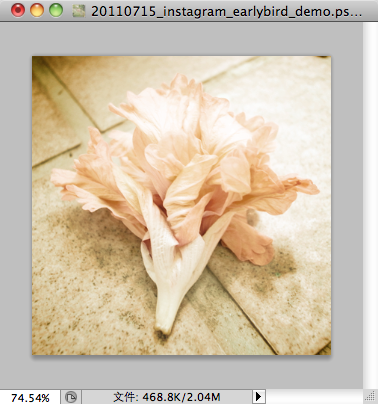
新影像出現囉!而且果不其然,呈現預期中的復古色調,只是畫面好像不是我們要看的部份,沒關係,這個問題調整一下就好了。

首先點選拍立得照片2圖層。

執行編輯/任意變形指令。

接著按下ctrl+0,可以顯示全部的變形點。(噓!這是秘技,請低調。)

調整變形點到適當的大小,注意,調整的同時要按住shift才會維持畫面等比例喔!不然的話,這朵美麗的花兒就會變形成胖子花或是竹竿花了!

調整的過程中,也可以拖曳非變形點的地方,進行畫面的移動。(是移動不是變形喔!)

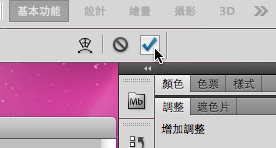
調整完成後,記得按下畫面右上角的打勾,才可以完成這個變形的動作喔!

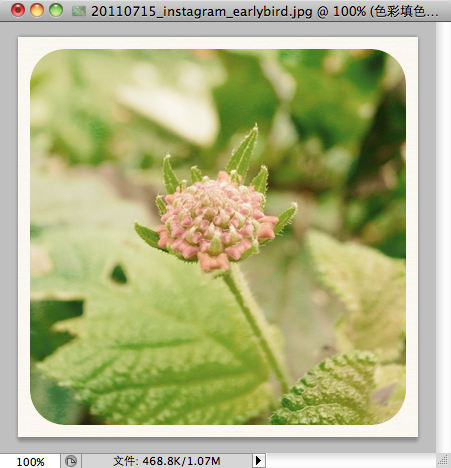
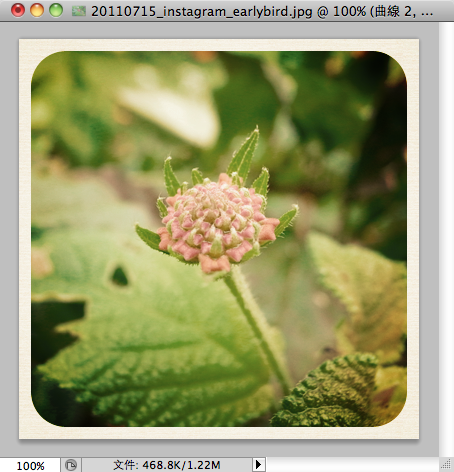
哈哈哈!效果一樣好~~實驗成功。

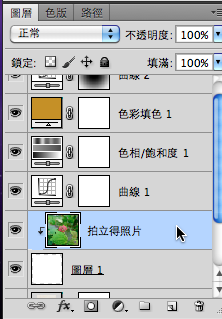
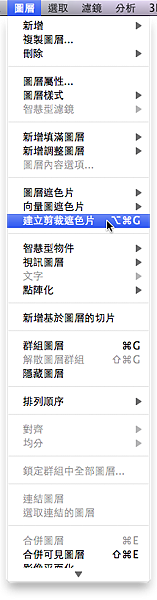
好啦!最後再進行一個簡單的小動作,讓畫面更完美,那就是我們剛才所新增的四個具有調整效果的圖層,會調整到他們以下的所有影像,所以也包含到我們一開始所製作的照片邊框,也就是圖樣圖層的內容。但是這樣的調整可能會改變我們原本挑選的圖樣,所以我們要避免這個狀況發生,而作法就是將拍立得照片圖層以上的所有圖層,包含四個調整圖層,都利用建立剪裁遮色片這個指令,放到圓角矩形的範圍裡面,也就是四個調整圖層的調整範圍,會被局限在圓角矩形的範圍內,所以就不會調整到圓角矩形以外的圖樣邊框了。

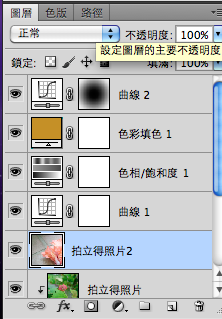
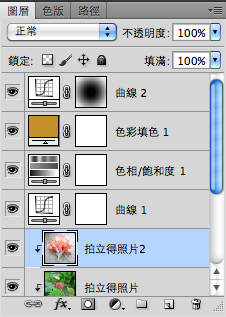
你看,拍立得照片2也被放進去圓角矩形的範圍內了,請注意拍立得照片2圖層名稱的前面出現一個向下彎的箭頭,那就是有進行圖層剪裁的意思。

因為進行了剪裁,所以圓角出現了(比對往上數第三張圖片還沒有圓角喔!)。接著就是將剩下的四個調整圖層都放進去就大功告成囉!

上面的圖層全部都進行剪裁。

鐺鐺鐺鐺鐺~完成囉!



 留言列表
留言列表