
最近在iOS上有個很紅的應用程式叫做Instagram(http://instagr.am/),可以把他看成是在iPhone或iPad上的相片分享程式,它可以利用iPhone/iPad上面的鏡頭拍照,或是由程式內載入你儲存在iPhone/iPad裡的相片,然後套用程式內建的相片效果後,再發佈到它的平台上,在發佈的同時,也可以一併同步發佈到facebook或twitter等平台上,算是一個方便使用又有趣的相簿程式。
當我沒買iPad前,看到別人分享在facebook上的Instagram相片,只覺得他是一個很酷的相簿程式,但是並不覺得有特別吸引我的地方,直到我買了iPad也安裝了這個程式後,才漸漸發現原來它吸引人的地方,在於它內建的相片特效,可以將你拍的普通得不能再普通的照片,變成一張蠻酷的照片,而且上傳到平台後,還會有一大堆人跟你說like/喜歡,頓時你會忽然覺得自己的攝影功力真是突飛猛進。
舉例來說,結了婚的男人都知道路邊的野花不要採,但是可以拍,所以我們出門時,總是喜歡拍些花花草草的,而且為了取得完美構圖,同一個景一定得拍很十幾二十張才算專業,這些我們認為是千年難的一見的攝影佳作,卻總是被家裡的太座,評為最佳催眠照片,特別是使用幻燈片模式連續播放時。但是如果將這些照片搬到iPhone/iPad上的話,一切都會有所不同,因為套用上Instagram內建的相片特效後,這些照片看起來就會真的煞有那麼一回事呢!

不過沒有每天過年的,這個程式只能在iPhone/iPad的iOS系統上執行,並不能安裝在一般的桌上型電腦或是筆記型電腦上,也就是說,你只能在iPhone/iPad上面爽,並不能將這些特效套用到你所有的圖片上繼續爽。不過我們都知道,創作的路途總是孤單而充滿荊棘的,絕對不能被這小小的挫折所打敗,因此,我決定要試試看在Photoshop上模擬Instagram的特效。
好吧!就拿我最常套用的特效來實驗,它在程式裡叫做Earlybird效果,我不知道為什麼要叫這個名字,但是從樣式上看來,它肯定是模擬拍立得相片放個幾年後,有點褪色泛黃卻呈現出濃濃復古歷史感的效果。這年頭復古風當道,從可樂果又流行起來就可以看得出來,廢話不多說,讓我門開始吧!
---本文開始---
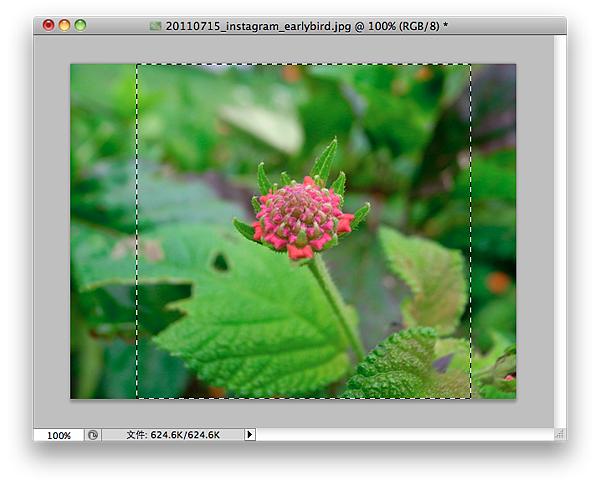
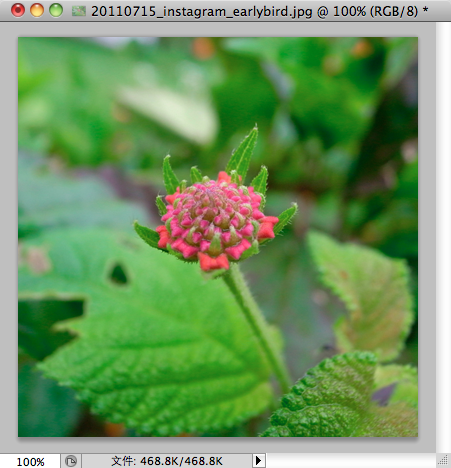
首先,先從幾百G的硬碟中,找出一張本來應該被大都會博物館典藏,後來對方卻反悔的佳作照片,這應該不難找,並把它在Photoshop裡頭開起來。

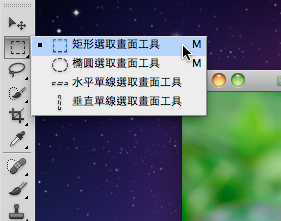
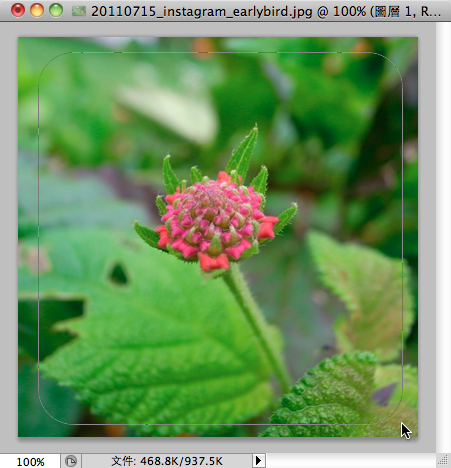
Instagram裡面的相片都是正方形的,所以我門要先用矩形選取工具,將原本長方形的照片裁切一下。

選好矩形選取工具後,就可以在照片上以對角線的方向拖曳滑鼠,記得在拖曳的同時要按住鍵盤上的shift鍵,這樣做可以讓你的選取範圍維持為正方形,在這個步驟裡,你可以框選你喜歡的範圍。

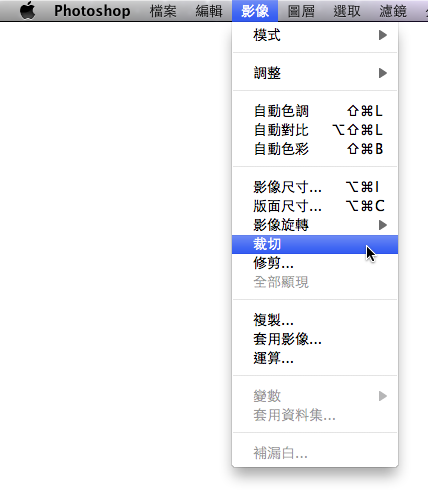
選好之後,請執行裁切指令,路徑如下。

裁切後,剛才所建立的選取範圍(閃動的虛線所圍起來的區域叫做選取範圍)還在。
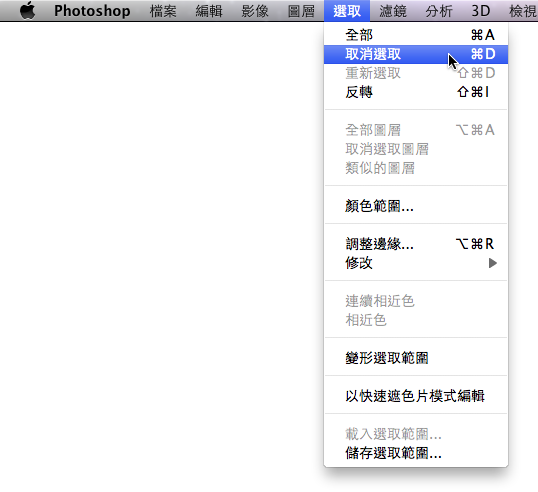
在這裡希望大家可以養成一個習慣,就是如果沒有用到的選取範圍,就把它取消掉,要不然它可是會在背地裡捅你一刀,我的意思是說它會不時地造成你的困擾的意思。要如何取消選取範圍呢?指令路徑如下,他的指令名稱叫做取消選取,有的指令旁邊會有幾個小字,那代表這個指令的快速鍵,快速鍵的意思,是指當你要執行某個指令的時候,不用真的去選單上點選那個指令,只要在鍵盤上按下它寫的快速鍵按鈕就可以了,例如取消選取的快速鍵,在Mac電腦上是蘋果鍵+D,而在Windows電腦上,就用ctrl鍵取代蘋果鍵,所以是ctrl+D,所以當你要取消選取範圍時,只要在鍵盤上按下蘋果鍵+D或是ctrl+D,就可以執行取消選取的指令了,這樣是不是很快啊~所以叫快速鍵嘛!不過快速鍵有很多,有興趣的人上廁所的時候可以背一下。

裁切完後,照片就變成正方形囉!

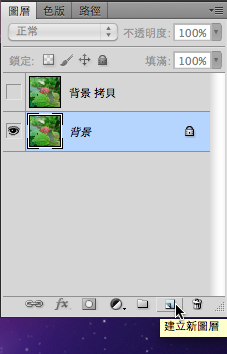
接著,因為開啟JPG圖檔後,它預設都是屬於背景圖層,而背景圖層一定都是位於最下面,所以無法新增圖層在背景圖層的下面,但因為我們一定要在背景圖層的下面動手腳才能完成這個範例,所以只好出賤招囉!賤招就是把目前的背景圖層拖曳到新增圖層的按鈕(位於圖層面版下方,右邊數過來第二個按鈕)上再放開滑鼠,就可以把背景圖層複製一個出來,因為一個檔案至多只能有一個背景圖層,所以這個從背景圖層複製出來的圖層,身份上就是一般圖層囉!
這裡再補充說明一下,那個新增圖層的按鈕,如果直接去點它,會新增一個新的透明圖層,而如果把一個圖層拖曳到按鈕上再放開,則會進行圖層複製的動作。

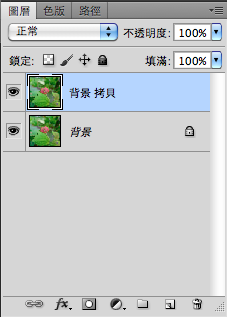
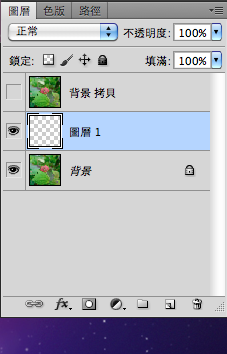
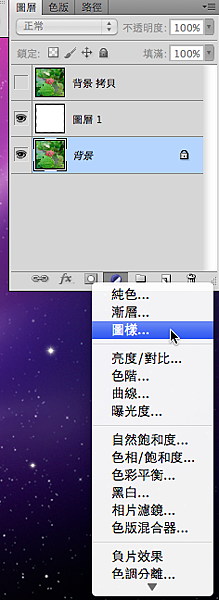
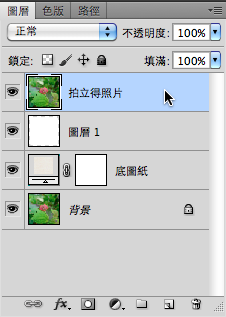
現在我們有兩個圖層。

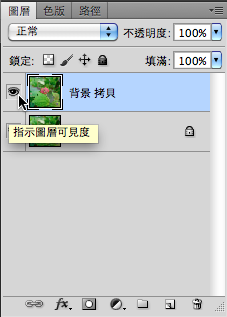
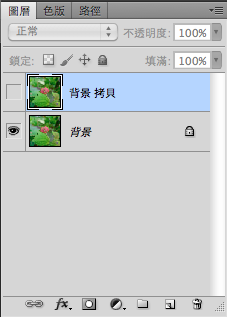
不過這個複製出來的圖層還沒有要用到,所以先把叫它自己把眼睛閉起來(該圖層不顯示的意思)。

很好,很乖,眼睛有閉起來了。不過你一定會覺得奇怪,怎麼這幾個動作下來,畫面看起來都一樣,那是因為這兩個圖層都是一樣的內容,當然開眼睛閉眼睛看起來都會是一樣的。

接著我們把滑鼠移到背景圖層上點一下,然後背景圖層的方框就會變成藍色的(如下圖),這個動作就叫做點選背景圖層。
所以以後如果我說請點選某某圖層的話,就是指要在某某圖層上點一下,讓他變成藍色的,而點選的意義,就是要讓這個圖層變成作用中的圖層。這個很重要喔~請務必要記住。
點選完背景圖層後,請按一下新增圖層的按鈕(這次是按一下,不是拖曳喔!)。

它就會在背景圖層的上面,新增一個新的透明圖層。

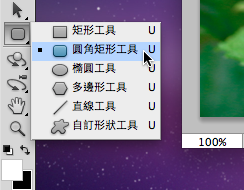
接著我們要在這個透明圖層上,繪製一個圓角矩形,因為在特效裡,相片是呈現圓角的。而我們要使用的工具是形狀工具,形狀工具有很多種,所以要在形狀工具的圖示上按一下滑鼠右鍵,它就會彈出所有各種類的形狀工具,當然我們就選圓角矩形那一項。

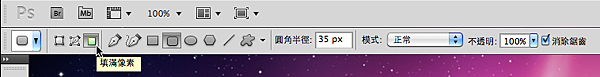
選了工具之後,畫面上方的選項列就會變成形狀工具的選項,其實不瞞各位,選項列它真是個牆頭草,只要現在哪個工具當家,它就會自己換成那個工具的選項,真是有夠狗腿的。在選項列上,請依照我下圖的內容來作設定,其實要設定的只有兩個地方,一個是將模式設定為填滿像素模式,接著再把圓角的半徑設定為35像素,這個是我測試過最接近特效圖的圓角數值,當然,如果你想要再圓一點的話,只要把數值加大就可以了,反之亦然。

設定好了之後,就可以在檔案上進行拖曳,拖曳的位置大小如下圖,這裡在拖曳的時候,一樣要按住shift鍵,才可以畫出正方的圓角矩形。

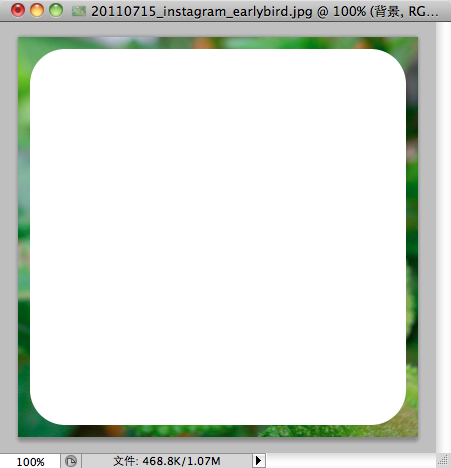
畫好之後,畫面就會變這樣,如果你畫出來的顏色跟我不一樣,那也沒關係,因為它預設會畫出前景色,而我的前景色是白色。這個圓角矩形我們主要是要利用他的形狀,至於它的膚色如何,就不用太在意。

現在我們要來製作特效照片的外框,讓我們再點選一次背景圖層,然後按一下純色與調整圖層的按鈕(如下圖),並選擇圖樣。

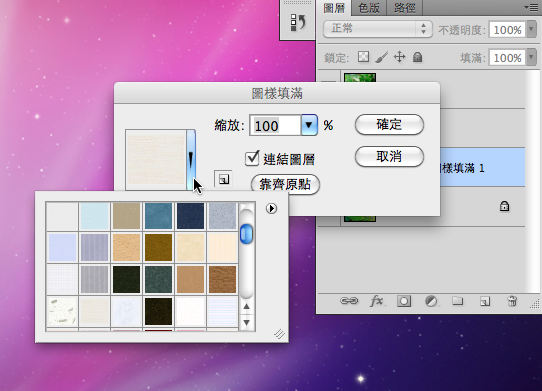
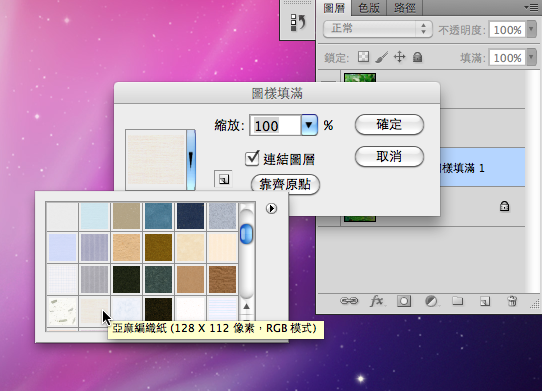
它會彈出一個視窗來,視窗的左半部有一個小圖,這個是圖樣的預覽,你可以點選圖樣旁邊的小三角型,進去小房間裡面挑選更多其他的圖樣。

我選的是亞麻編織紙這個圖樣,不過如果你有同時用photoshop跟著我做的話,這時候一定會大吃一驚,為什麼你的圖樣比我的醜很多,其實這是要練等級的,等級提高了,才可以獲得更多的寶物,因為我等級比較高,所以圖樣比較多。當然以上純屬亂說一通,真正的原因是因為你的圖樣是預設圖樣,而我有載入其他的圖樣,至於圖樣怎麼載入,你只要點選圖樣挑選視窗右上角的小三角形,裡面就有更多的圖樣可以讓你載入了。話說photoshop好像特別喜歡小三...角型。

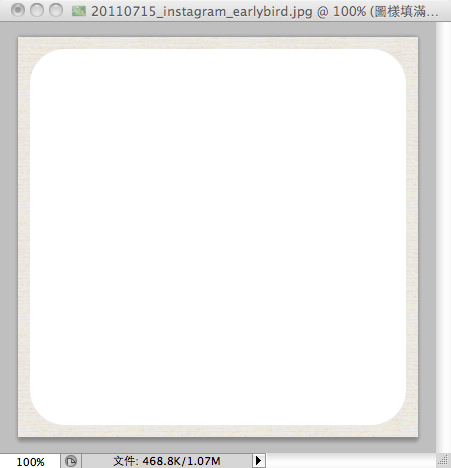
選好圖樣,按下確定後,畫面就會變成這個樣子,外框已經完成。

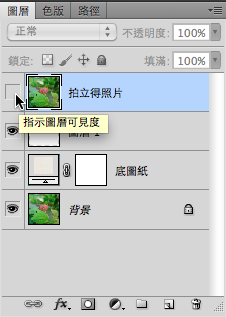
這時候可以讓躲了很久的背景複製圖層打開眼睛重見天日了,順便改一下名字換一下運氣,我們在它原本的名字上雙擊滑鼠左鍵,把圖層名稱改為拍立得照片。

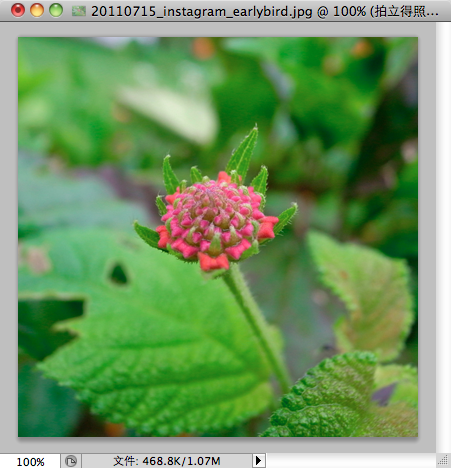
打開拍立得照片圖層後,畫面又回復成原本的樣子了,哇勒!是在做白功嗎?當然不是,這只是暫時的。

我們現在要練的,是把原先的照片,塞到剛才畫好的圓角矩形中,江湖上見到的圓角矩形圖片,多半是用這一招做的,是很酷的一招,排行十大武器之第四順位,練起來比較好行走江湖。怎麼練?首先先點選拍立得照片圖層。

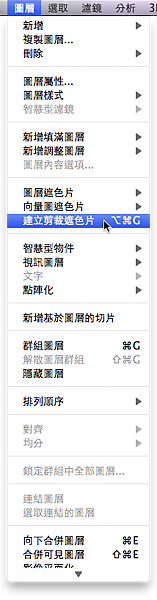
然後執行建立剪裁遮色片指令,路徑如下圖。

建立剪裁遮色片後,就會獲得如下圖的圓角效果。

鐺鐺,好了。目前算是進行了一半,也就是把一張原本普通的照片,作成拍立得相紙上面的照片,只是這張拍立得看起來是剛剛才拍好了,顏色飽和亮麗,無奈我們要做的是在抽屜放了好幾年的褪色泛黃復古拍立得照片,所以讓我們繼續做下去。(to be continued...)


 留言列表
留言列表